LetsBuild provides digital tools helping Site Managers deliver their construction projects on time and quality.
I have been a driving and conducting explorative user research and identified opportunity areas that influenced the Product strategy.
I then designed the information architecture and wireframes, and supported the iterative development of the products.
Explorative Research
In Main Contractor companies, one employee typically has the responsibility of selecting the tools that the site teams are going to use. This person most likely originates product requirements.
This person is however rarely the end user of the chosen tool, and their expectations often differ from struggles that the end user “The Site Foreman” faces daily on the construction site.
I conducted in-depth user research to gain a first-hand understanding of a day in a Site Foreman’s life, evaluate how our products match their needs, and to learn from their best practices.


Insights generation
After having conducting site visits with people sharing similar roles across Belgium, France, Denmark, the UK and Panama, I built a deep understanding of pain points and opportunities across:
- Procurement types and how contracts are articulated according to project types
- Relationships and expectations between Site Foremen and their stakeholders
- Planning formats used by Site Foremen
- Examples of “unplanned events” site foremen handle day to day
The analysis revealed a gap between LetsBuild current value proposition, and the type of planning Site Foremen needed.


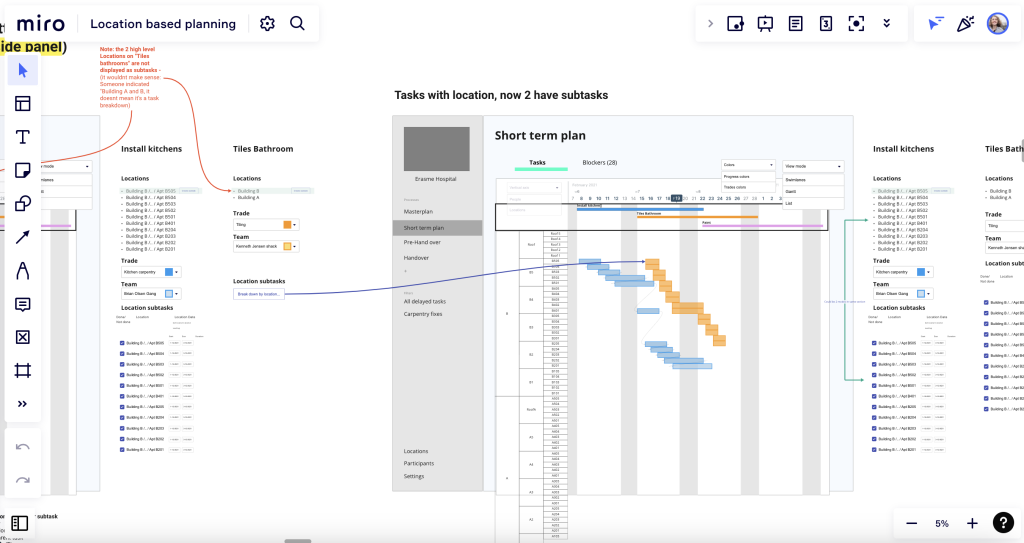
Concept generation and UX design
Drawing inspiration from
- All the different schedules Site Foremen currently build to coordinate the short term work,
- The best practices in construction (Lean planning, Location-based planning, Line of Balance, Pull-planning, Make-Ready etc)
- The expectations of our buyers and Site Foremen’s own managers
- The history of our company and the market’s expectations for LetsBuild,
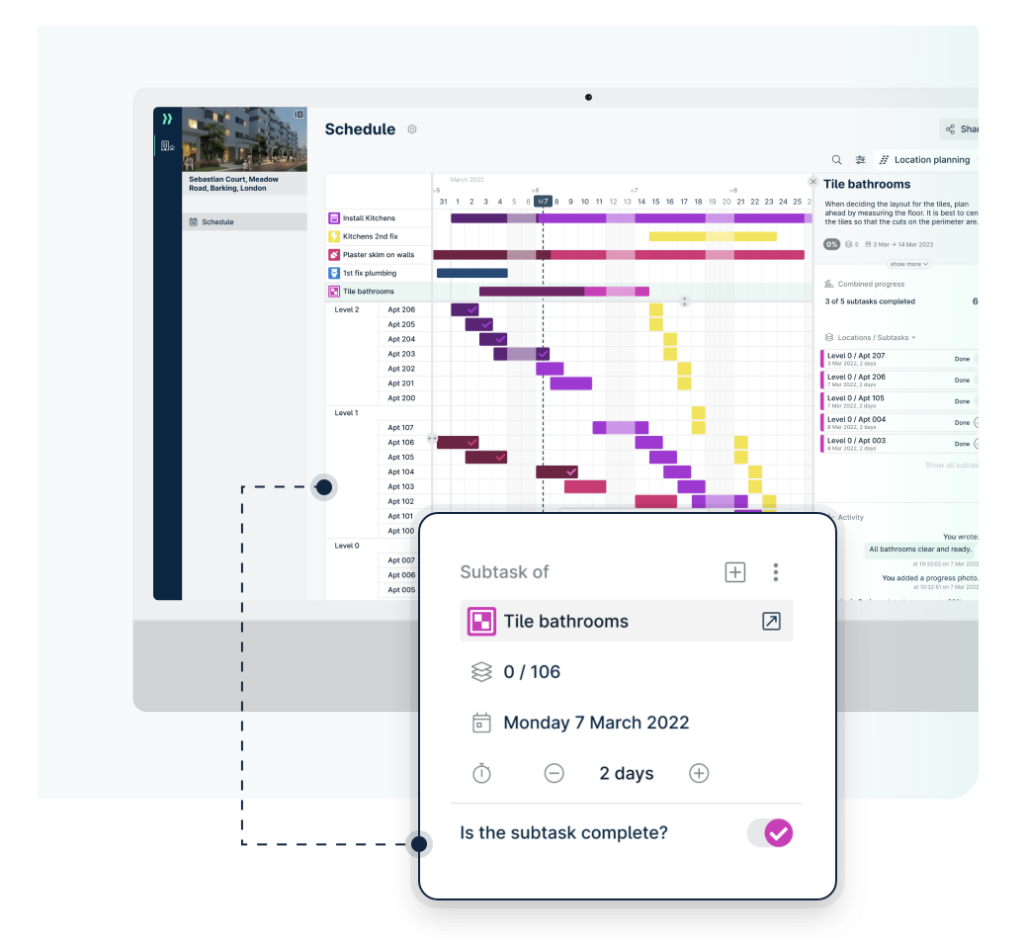
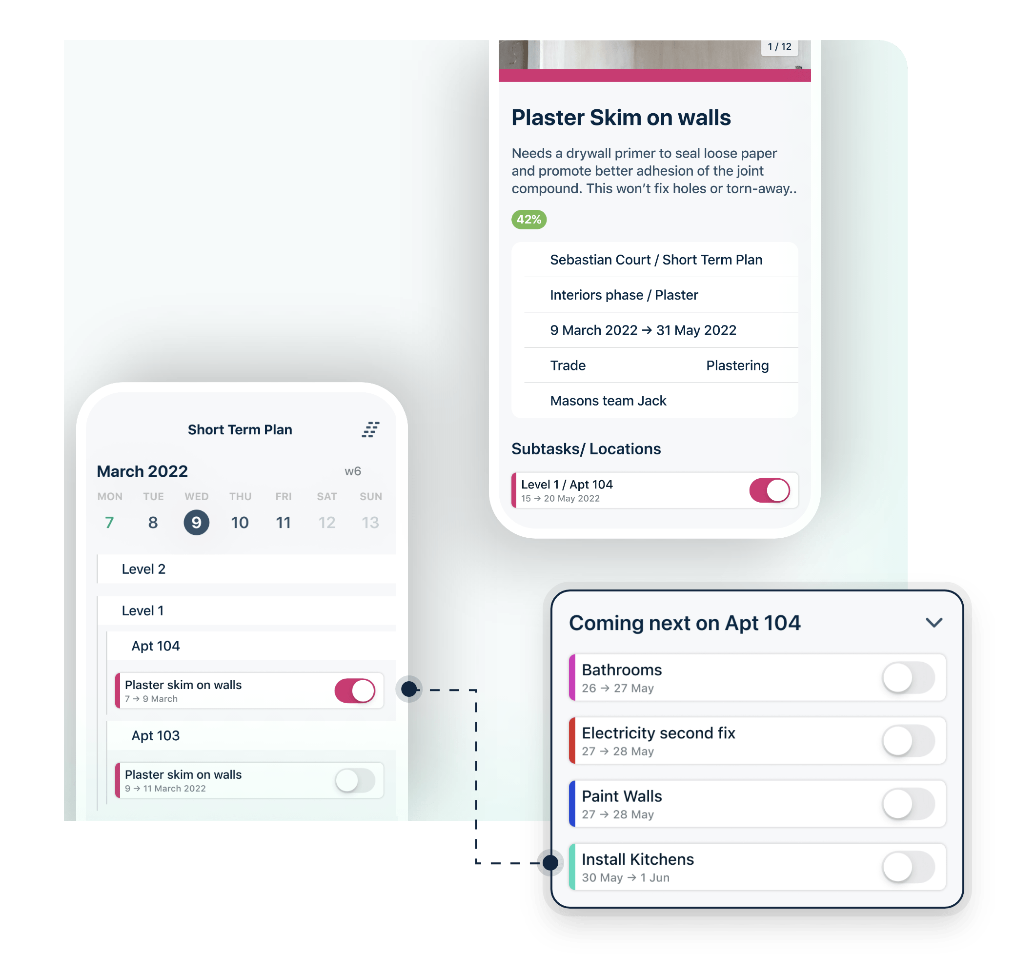
I designed a new concept for a short-term planning view mode, focused on the 1 day long activities across the site’s multiple zones.
The level of granularity introduced by this new view mode, allowed the Site foreman to proactively juggle between all the different angles of planning and the site’s daily reality.

Iterative development
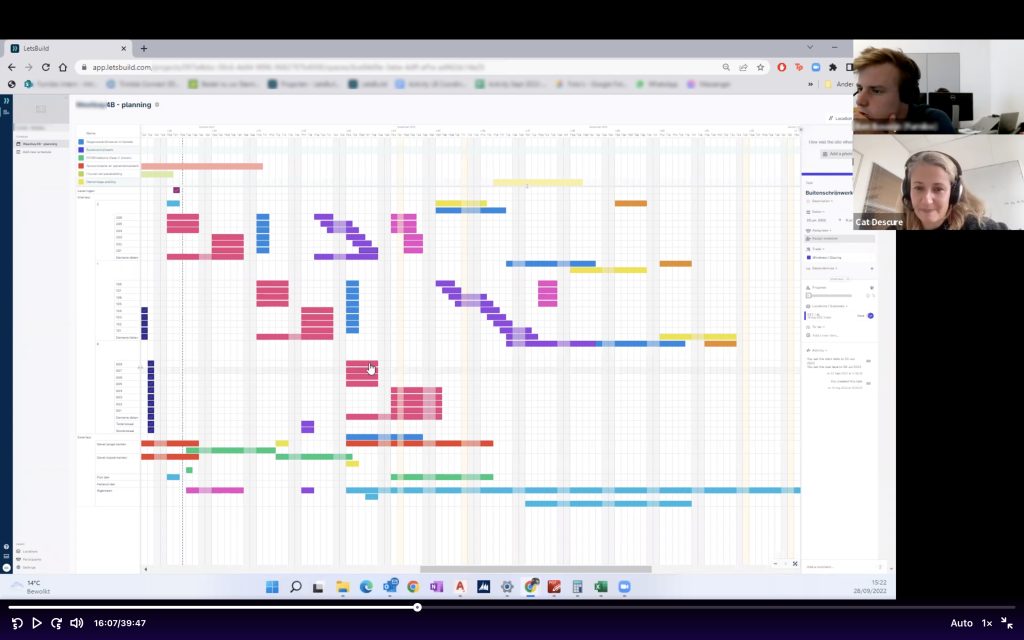
Together with our experienced team of Developers and our brilliant UI designer, we developed the new view “location-planning” view mode upon an iterative process.
I covered there the roles UX Designer, User Researcher and stand-in Product Manager, where we interviewed regularly (every 1-2 weeks) a selected group of Site Foreman “Co-creators”, who helped us refine the experience via their candid feedback and active usage.
First on Figma prototypes, and then the live app.

Live product